- INFORMATIQUE
- TRUCS ET ASTUCES
- ACTIVER JAVASCRIPT
JavaScript est
ACTIVÉ
Faut-il activer ou désactiver JavaScript?
Créé par l'informaticien américain Brendan Eich pour le compte de Netscape Communications Corporation, JavaScript (à ne pas confondre avec Java) est un langage de programmation non compilé, orienté objet, dont le code est généralement directement inséré dans les pages HTML.
Il permet d'ajouter de l'interactivité en exécutant des commandes du côté client (au niveau du navigateur donc, et non du serveur web) et peut servir, par exemple, à améliorer le design des pages, à ouvrir des menus, à valider des formulaires, à détecter les navigateurs utilisés ou à créer des témoins (cookies).
Son activation est donc nécessaire dans la mesure où l'on souhaite accéder aux fonctionnalités des pages web qui l'utilisent.
(English version : How to Enable or Disable JavaScript)
Comment activer ou désactiver JavaScript
Après avoir effectué les réglages désirés, actualiser la page pour vérifier de nouveau.
Navigateurs
 firefox (à partir de la version 23.0)
firefox (à partir de la version 23.0)
À partir de la version 23.0, la possibilité de désactiver JavaScript a été supprimée des options de Firefox. Il est cependant toujours possible de le désactiver et de le réactiver en utilisant des modules complémentaires ou en modifiant l'option « javascript.enabled » dans les paramètres de configuration (about:config) :
- Taper about:config dans la barre d'adresse de Firefox, puis faire Entrer.
- Sur la page de mise en garde qui s'affiche, cliquer sur « Je ferai attention, promis! ».
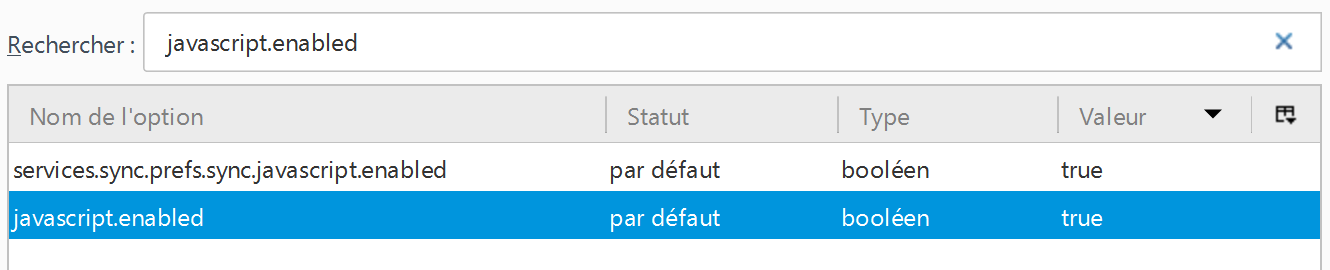
- Dans le champ de recherche de la page qui ouvre, taper : javascript.enabled.
- Passer la valeur de l'option à false (en double-cliquant ou en faisant un clic droit sur la valeur, Inverser) pour désactiver JavaScript.
- Repasser la valeur à true (toujours en double-cliquant ou en faisant un clic droit sur la valeur, Inverser) pour activer JavaScript.

 firefox (versions antérieures à 23.0)
firefox (versions antérieures à 23.0)
- Ouvrez Firefox.
- Dans la barre de menus, cliquez sur Outils.
- Choisissez Options.
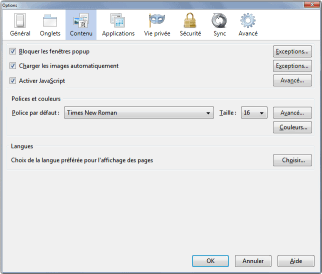
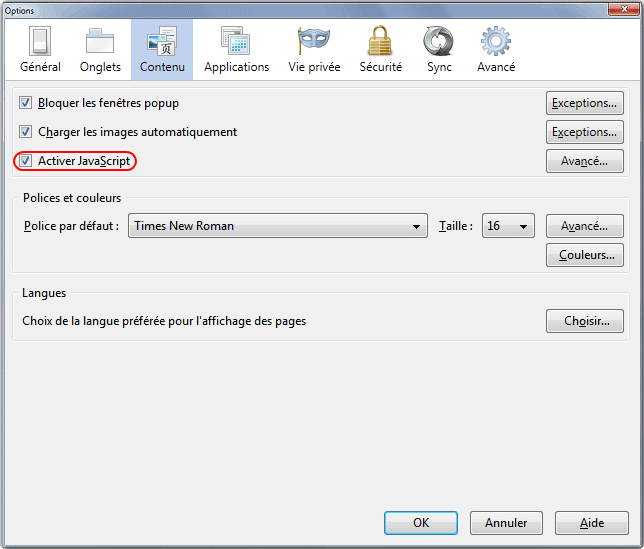
- Cliquez sur Contenu dans le haut de la fenêtre.
- Cochez la case Activer JavaScript.
- Précisez les paramètres dans Avancé... si désiré.
- Cliquez sur OK.
- Actualisez la page si nécessaire (F5).
(Placez le curseur de la souris sur l'image pour l'agrandir.)
 internet explorer 7, 8, 9, 10 et 11
internet explorer 7, 8, 9, 10 et 11
- Lancez Internet Explorer.
- Dans la barre de menus, cliquez sur Outils.
- Dans le menu déroulant, choisissez Options Internet.
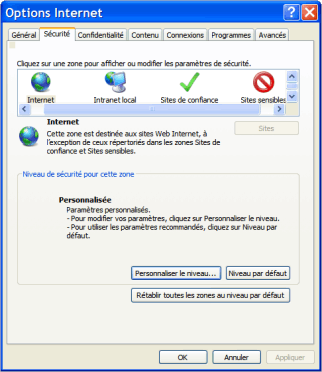
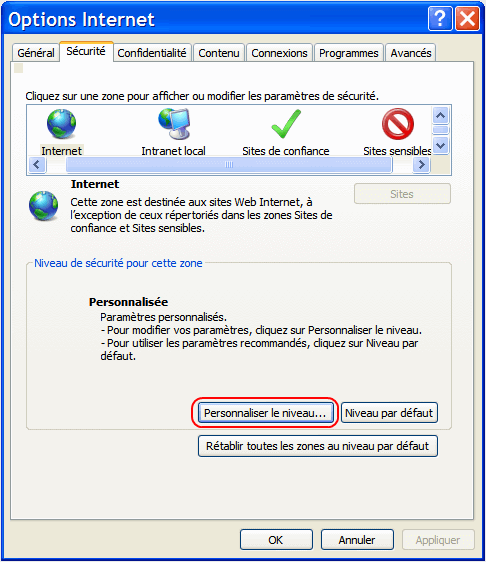
- Cliquez sur l'onglet Sécurité.
- Sélectionnez la zone Internet.
- Cliquez sur le bouton Personnaliser le niveau...
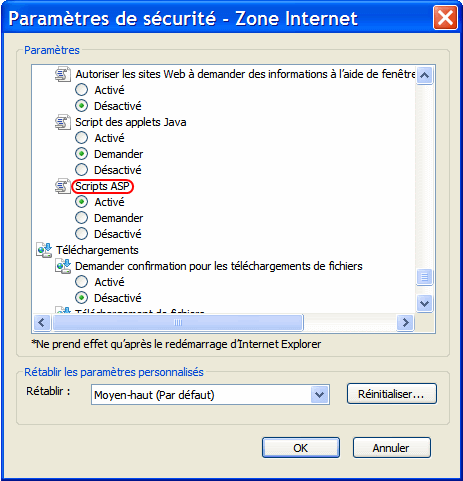
- Dans la fenêtre Paramètres de sécurité - Zone Internet, faites défiler la liste et, sous Scripts ASP, cochez Activé.
- Confirmez en cliquant sur Ok.
- Répondez oui dans la case d'avertissement qui apparaît (Voulez-vous vraiment modifier les paramètres de cette zone?).
- Cliquez sur Ok pour quitter la boîte de dialogue Options Internet.
- Actualisez la page si nécessaire (F5).
(Placez le curseur de la souris sur les images pour les agrandir.)
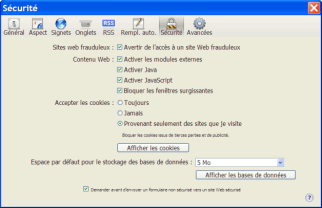
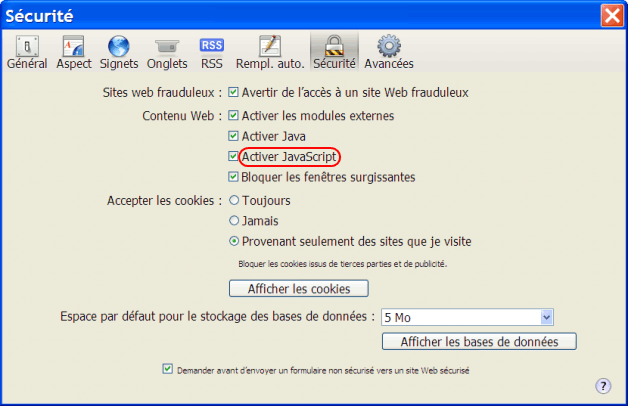
 opera
opera
- Lancez Opera.
- Cliquez sur le menu Outils (ou sur le bouton Opéra, selon la version du navigateur).
- Choisissez Préférences (ou Réglages, Préférences).
- Dans la fenêtre qui ouvre, cliquez sur l'onglet Avancé.
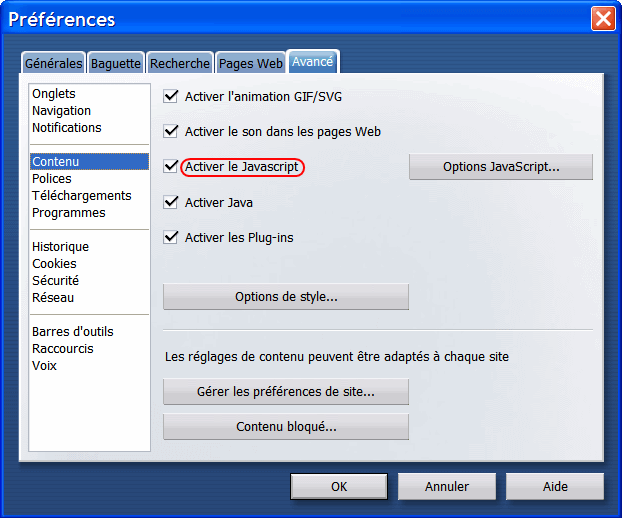
- Cliquez sur Contenu dans la liste de gauche.
- Cochez Activer le JavaScript.
- Options JavaScript... si désiré.
- Cliquez sur OK.
- Actualisez la page si nécessaire (F5).
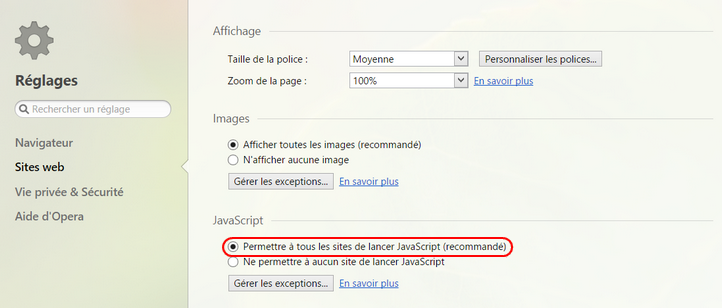
 opera (versions récentes)
opera (versions récentes)
- Lancez Opera.
- Cliquez sur le bouton Opéra.
- Choisissez Réglages.
- Dans l'onglet qui ouvre, cliquez sur Sites web dans la colonne de gauche.
- Sous l'item JavaScript, cochez Permettre à tous les sites de lancer JavaScript (recommandé).
- Gérer les exceptions... si désiré.
- Fermez l'onglet.
- Actualisez la page si nécessaire (F5).
(Placez le curseur de la souris sur les images pour les agrandir.)
 safari
safari
- Ouvrez Safari.
- Dans la barre de menus, cliquez sur Édition.
- Choisissez Préférences...
- Cliquez sur Sécurité dans le haut de la fenêtre.
- Dans Contenu web, cochez la case Activer JavaScript.
- Fermez la fenêtre.
- Actualisez la page si nécessaire (F5).
(Placez le curseur de la souris sur l'image pour l'agrandir.)
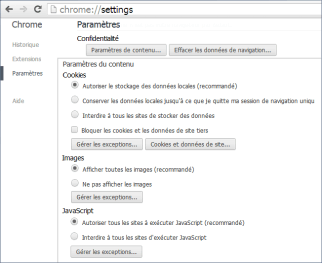
 google chrome
google chrome
- Ouvrez Chrome.
- Dans la barre de menus, cliquez sur l'icône menu.

- Choisissez Paramètres.
- Dans le bas de la page, cliquez sur Afficher les paramètres avancés...
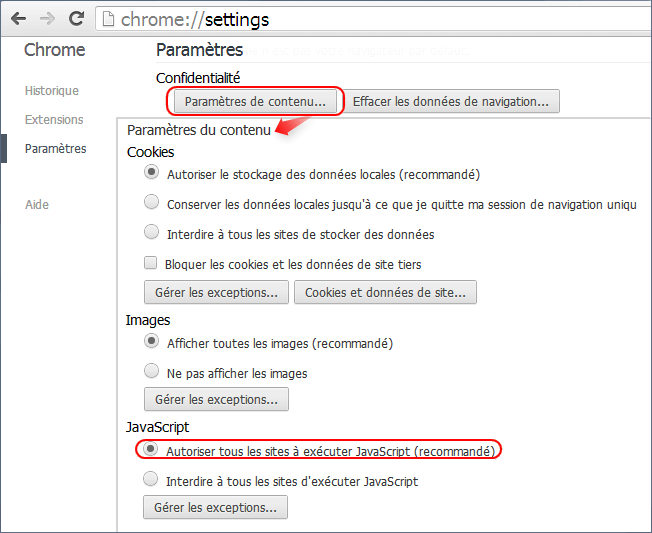
- Dans Confidentialité, cliquez sur le bouton Paramètres de contenu...
- Dans la fenêtre qui ouvre, allez à JavaScript et cochez l'option Autoriser tous les sites à exécuter JavaScript (recommandé).
- Fermez l'onglet.
- Actualisez la page si nécessaire (F5).
(Placez le curseur de la souris sur l'image pour l'agrandir.)
Désactivation rapide
Certains navigateurs comportent des fonctions particulières directement accessibles dans la barre de menus, disposent de barres d'outils ou offrent la possibilité d'installer des modules complémentaires qui permettent de désactiver et de réactiver très facilement et rapidement JavaScript, sans avoir à passer par la fenêtre d'options du logiciel.
Firefox
Avec Firefox, par exemple, un module complémentaire comme QuickJava permet d'activer ou de désactiver rapidement JavaScript (entre autres) d'un simple clic sur une icône placée dans la barre d'état ou dans une barre d'outils. D'autres modules complémentaires
permet d'activer ou de désactiver rapidement JavaScript (entre autres) d'un simple clic sur une icône placée dans la barre d'état ou dans une barre d'outils. D'autres modules complémentaires (certains ensembles de boutons, notamment Toolbar buttons
(certains ensembles de boutons, notamment Toolbar buttons ) offrent aussi la possibilité de l'activer et de le désactiver d'un seul clic. La barre d'outils Web Developer
) offrent aussi la possibilité de l'activer et de le désactiver d'un seul clic. La barre d'outils Web Developer , tout comme Firebug
, tout comme Firebug d'ailleurs, offre également, parmi ses nombreuses fonctions, une option pour désactiver et activer JavaScript.
d'ailleurs, offre également, parmi ses nombreuses fonctions, une option pour désactiver et activer JavaScript.
Safari, Opera
L'activation ou la désactivation de JavaScript se fera aussi aisément en passant par le menu Développement de Safari et par le biais des préférences rapides d'Opera, accessibles dans le menu Outils.
Internet Explorer
Internet Explorer (versions 8, 9 et 10) comporte quand à lui des outils de développement intégrés (débogueur HTML/CSS/Javascript) accessibles par la touche F12 ou en cliquant sur Outils de développement dans le menu Outils du navigateur, qui permettent aussi d'activer ou de désactiver JavaScript.
Activation du JavaScript sur un appareil mobile
La procédure d'activation du JavaScript sur un appareil mobile peut varier selon la marque ou le modèle de l'appareil. Il est donc préférable de consulter le manuel d'utilisation de l'appareil mobile concerné. Des manuels en ligne sont disponibles sur mobiles-actus.com et sur central-manuels.com
et sur central-manuels.com .
.
Des indications se rapportant à certains modèles se trouvent aussi sur le lien suivant, en anglais : iPhone, Blackberry, Other Popular Phones .
.
JavaScript n'est pas Java... et vice versa
Il ne faut pas confondre JavaScript  et Java
et Java  : il s'agit en effet de deux langages différents.
: il s'agit en effet de deux langages différents.
Javascript est un langage non compilé, fortement dépendant du navigateur interprétant la page HTML dans laquelle le script est inséré.
Développé par Sun Microsystems, Java est un langage de programmation compilé beaucoup plus complexe qui permet de produire des logiciels indépendants de toute architecture matérielle.
Conditions de réutilisation et de distribution
Le document intitulé Comment activer ou désactiver JavaScript, issu du site maboite.qc.ca, est mis à disposition selon les termes de la licence Creative Commons Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International.







 accueil
accueil bibliothèque
bibliothèque informatique
informatique cuisine
cuisine divers
divers contact
contact